

En determinados applets que necesiten realizar el ajuste de valores lineales en pantalla, resulta útil el uso de barras de desplazamiento (Scrollbar). Las barras de desplazamiento proporcionan una forma de trabajar con rangos de valores o de áreas como el Componente TextArea, que proporciona dos barras de desplazamiento automáticamente.
Si queremos implementar un selector de color, como en el applet Slider.java, podemos utilizar una barra de desplazamiento para cada uno de los colores primarios.

import java.awt.*;
import java.applet.Applet;
public class Slider extends Applet {
Scrollbar rojo,verde,azul;
public void init() {
rojo = new Scrollbar( Scrollbar.VERTICAL,0,1,0,255 );
verde = new Scrollbar( Scrollbar.VERTICAL,0,1,0,255 );
azul = new Scrollbar( Scrollbar.VERTICAL,0,1,0,255 );
add( rojo );
add( verde );
add( azul );
}
}
Este tipo de interfaz proporciona al usuario un punto de referencia visual de un rango y al mismo tiempo la forma de cambiar los valores. Por ello, las barras de desplazamiento son Componentes un poco más complejos que los demás, reflejándose esta complejidad en sus constructores. Al crearlos hay que indicar su orientación, su valor inicial, los valores mínimo y máximo que puede alcanzar y el porcentaje de rango que estará visible.
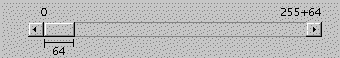
También podríamos utilizar una barra de desplazamiento para un rango de valores de color, tal como se muestra en el ejemplo Ranger.java.

import java.awt.*;
import java.applet.Applet;
public class Ranger extends Applet {
Scrollbar rango;
public void init() {
rango = new Scrollbar( Scrollbar.HORIZONTAL,0,64,0,255 );
add( rango );
}
}
Como se puede ver, el ancho de la barra es mayor, en relación
al Scrollbar. En este caso, maxValue representa el valor
máximo para el lado izquierdo de la barra. Si se
quieren representar 64 colores simultáneamente, es decir
[0-63] a [192-255], maxValue debería ser 192.
Igual que otros Componentes, las barras de desplazamiento generan eventos; pero al contrario que en el resto, se tiene que utilizar el método handleEvent() directamente, en lugar del método action(). El destino del evento será un objeto de la clase Scrollbar, a partir de éste se obtiene la posición de la barra de desplazamiento.
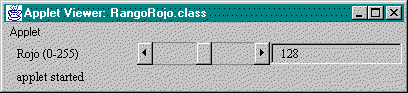
Como se habrá podido observar en los applets anteriores, las barras de desplazamiento no disponen de un display o zona donde se muestren directamente los valores asociados a los desplazamientos. Al contrario, si se desea eso, es necesario añadir explícitamente una caja de texto, tal como se muestra en el ejemplo RangoRojo.java.

import java.awt.*;
import java.applet.Applet;
public class RangoRojo extends Applet {
Scrollbar rango;
TextField valor;
Label etiqueta;
public void init() {
rango = new Scrollbar( Scrollbar.HORIZONTAL,0,1,0,255 );
valor = new TextField( "0",5 );
etiqueta = new Label( "Rojo (0-255)" );
setLayout( new GridLayout( 1,3 ) );
valor.setEditable( false );
add( etiqueta );
add( rango );
add( valor );
}
public boolean handleEvent( Event evt ) {
if( evt.target instanceof Scrollbar )
{
valor.setText(
Integer.toString( ((Scrollbar)evt.target).getValue() ) );
return true;
}
return super.handleEvent( evt );
}
}
Ese era el código del applet que construye la ventana de
la figura y actualiza el campo de texto asociado. No implementa
ninguna otra acción o evento.
|
|
|
[Anterior] [Indice] [Siguiente] |