

Es igual que la composición de GridLayout, con la diferencia que los Componentes no necesitan tener el mismo tamaño. Es quizá el layout más sofisticado y versátil de los que actualmente soporta AWT.
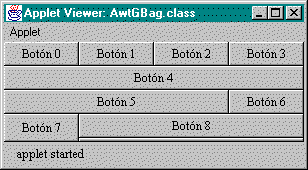
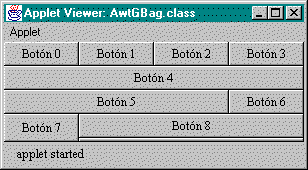
En la figura siguiente vemos la imagen generada por un panel que usa el GridBagLayout para soportar diez botones en su interior:

import java.awt.*;
import java.applet.Applet;
public class AwtGBag extends Applet {
public void init() {
GridBagLayout gridbag = new GridBagLayout();
GridBagConstraints gbc = new GridBagConstraints();
setLayout( gridbag );
gbc.fill = GridBagConstraints.BOTH;
gbc.weightx = 1.0;
Button boton0 = new Button( "Botón 0" );
gridbag.setConstraints( boton0,gbc );
add( boton0 );
Button boton1 = new Button( "Botón 1" );
gridbag.setConstraints( boton1,gbc );
add( boton1 );
Button boton2 = new Button( "Botón 2" );
gridbag.setConstraints( boton2,gbc );
add( boton2 );
gbc.gridwidth = GridBagConstraints.REMAINDER;
Button boton3 = new Button( "Botón 3" );
gridbag.setConstraints( boton3,gbc );
add( boton3 );
gbc.weightx = 0.0;
Button boton4 = new Button( "Botón 4" );
gridbag.setConstraints( boton4,gbc );
add( boton4 );
gbc.gridwidth = GridBagConstraints.RELATIVE;
Button boton5 = new Button( "Botón 5" );
gridbag.setConstraints( boton5,gbc );
add( boton5 );
gbc.gridwidth = GridBagConstraints.REMAINDER;
Button boton6 = new Button( "Botón 6" );
gridbag.setConstraints( boton6,gbc );
add( boton6 );
gbc.gridwidth = 1;
gbc.gridheight = 2;
gbc.weighty = 1.0;
Button boton7 = new Button( "Botón 7" );
gridbag.setConstraints( boton7,gbc );
add( boton7 );
gbc.weighty = 0.0;
gbc.gridwidth = GridBagConstraints.REMAINDER;
gbc.gridheight = 1;
Button boton8 = new Button( "Botón 8" );
gridbag.setConstraints( boton8,gbc );
add( boton8 );
Button boton9 = new Button( "Botón 9" );
gridbag.setConstraints( boton9,gbc );
add( boton9 );
}
}
Este es el código, AwtGBag.java, que utilizamos para generar la imagen del ejemplo.
Para aprovechar de verdad todas las posibilidades que ofrece este layout, hay que pintar antes en papel como van a estar posicionados los Componentes; utilizar gridx, gridy, gridwidth y gridheight en vez de GridBagConstraints.RELATIVE, porque en el proceso de validación del layout pueden quedar todos los Componentes en posición indeseable. Además, se deberían crear métodos de conveniencia para hacer más fácil el posicionamiento de los Componentes. En el ejemplo siguiente, AwtGBagConv.java, creamos el método de conveniencia addComponente() para la incorporación de nuevos Componentes al layout, lo que hace más sencillo el manejo de los Constraints:
import java.awt.*;
import java.applet.Applet;
public class AwtGBagConv extends Applet {
GridBagLayout gridbag = new GridBagLayout();
void addComponente( Component comp,int gridx,int gridy,
int gridw,int gridh ) {
GridBagConstraints gbc = new GridBagConstraints();
gbc.gridx = gridx;
gbc.gridy = gridy;
gbc.gridwidth = gridw;
gbc.gridheight = gridh;
gridbag.setConstraints( comp,gbc );
add( comp );
}
public void init() {
setLayout( gridbag );
addComponente( new Label( "Nombre:" ),0,0,1,1 );
addComponente( new TextField( 12 ),1,0,2,1 );
addComponente( new TextArea( 5,20 ),0,1,2,2 );
addComponente( new Checkbox( "Sí?" ),2,1,1,1 );
addComponente( new List(),2,2,1,1 );
}
}
|
|
|
[Anterior] [Indice] [Siguiente] |