

La composición GridLayout proporciona gran flexibilidad para situar Componentes. El layout se crea con un número de filas y columnas y los Componentes van dentro de las celdas de la tabla así definida.
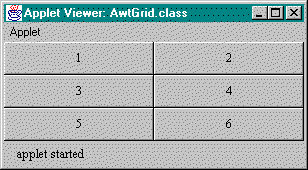
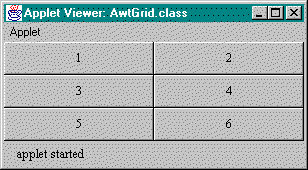
En la figura siguiente se muestra un panel que usa este tipo de composición para posicionar seis botones en su interior, con tres filas y dos columnas que crearán las seis celdas necesarias para albergar los botones:

import java.awt.*;
import java.applet.Applet;
public class AwtGrid extends Applet {
Button boton1,boton2,boton3,boton4,boton5,boton6;
public void init() {
setLayout( new GridLayout( 3,2 ) );
boton1 = new Button( "1" );
boton2 = new Button( "2" );
boton3 = new Button( "3" );
boton4 = new Button( "4" );
boton5 = new Button( "5" );
boton6 = new Button( "6" );
add( boton1 );
add( boton2 );
add( boton3 );
add( boton4 );
add( boton5 );
add( boton6 );
}
}
Este es el código, AwtGrid.java, que genera la imagen del
ejemplo.
|
|
|
[Anterior] [Indice] [Siguiente] |